Konsumenci chcą korzystać z produktów czy usług w sposób wygodny, szybki i przyjemny. Funkcjonalność z kolei musi iść parze z estetyką, ponieważ to ona w pierwszej kolejności przykuwa uwagę odbiorców. UX/UI design to sposób na spełnienie wszystkich tych oczekiwań oraz zbudowanie doświadczenia gwarantującego satysfakcję. Sprawdź, czym jest e-commerce UX i jak w parze z e-commerce UI może stymulować sprzedaż!
Z tego wpisu dowiesz się:
- co to jest UI i UX design,
- jakie są kluczowe elementy UX w sprzedaży online,
- co wytwarza UI e-commerce,
- jak UX/UI design wpływa na e-biznes.
UX design a UI – czym się różnią?
UX (user experience) i UI (user interface) to dwie kluczowe dziedziny designu zorientowane na człowieka. Terminy te zyskały na popularności już w latach 90. XX wieku, wraz z rosnącą popularnością technologii cyfrowych. Wkrótce zaczęto wykorzystywać je do opisu użyteczności wszystkich produktów i usług – od oprogramowania, po przedmioty codziennego użytku.
Co to jest UX design i jakie wyznacza cele dla e-biznesu? Ta dziedzina projektowania skupia się na ogólnym wrażeniu, jakie osoba doświadcza podczas interakcji z produktem, systemem, usługą lub środowiskiem. Jego celem jest zaprojektowanie doświadczenia pozytywnego, wynikającego z intuicyjności wdrożonych rozwiązań i szybkości ich działania. UX designerzy identyfikują cele, potrzeby, emocje czy ograniczenia wspólne dla grup docelowych. Na ich podstawie kreują nowe rozwiązania, ulepszają aplikacje czy ścieżki klienta, co przekłada się na wizerunkowy czy sprzedażowy zysk w e-commerce i nie tylko.
Obok UX e-commerce funkcjonuje jej węższa, wyspecjalizowana domena. Co to UI design? Dyscyplina ta zajmuje się kreowaniem gotowych elementów składających się na produkty czy usługi cyfrowe. Projektanci UI e-commerce tworzą przyciski, formularze, ikony czy układy stron produktowych i aplikacji sprzedażowych. Dobierają kolory, fonty oraz inne elementy wizualne, atrakcyjne w oczach docelowego klienta i zapewniające spójność całej komunikacji marki. Działają w oparciu o dane UX, stąd bliski związek tychże sfer projektowania.
Kluczowe elementy e-commerce UX
Najlepsze produkty i usługi cyfrowe są jednocześnie funkcjonalne, piękne i niezawodne. Jeśli któryś z tych elementów szwankuje, rozwiązanie staje się co najwyżej przeciętne. Włączając UI/UX design do strategii biznesowej, warto zatem przygotować się na holistyczną, a więc całościową zmianę komunikacji. Tylko ona zapewnia spójność systemu sprzedażowego, jego wydajność mierzoną konwersjami oraz przewagę zbudowaną na zadowoleniu klientów.
Obszary zainteresowania e-commerce UX design i UI design:
|
UX (user experience) |
UI (user interface) |
|
Architektura treści |
Wygląd treści |
|
Wireframe (abstrakcyjny zarys komunikacji np. w lejku sprzedażowym) |
Projekt graficzny (gotowe elementy komunikacji) |
|
Prototyp lub makieta e-commerce UX |
Layout aplikacji sprzedażowej czy sklepu internetowego |
|
Persona (wyobrażenie klienta w danym typie) |
Użytkownik końcowy (realny klient) |
Internetowe rozwiązania sprzedażowe wg zasad UI/UX designu powinny być:
- Użyteczne – funkcje powinny mieć konkretne zastosowanie, odpowiadające popytowi. Klient chce szybko sfinalizować zakup? Zamiast rozbudowanych graficznych interfejsów podaj mu jeden landing z bramką płatności online.
- Funkcjonalne – jeśli implementujesz funkcję, zadbaj o to, by można było z niej łatwo skorzystać. Istnieje wiele przypadków sklepów internetowych, które „zapomniały” opatrzyć formularz kontaktowy przyciskiem „Wyślij”.
- Intuicyjne – nie możesz komfortowo przenosić się między podstronami sklepu internetowego? To znak, że autorzy pominęli badania user experiance w procesie projektowania.
- Wiarygodne – jeśli obiecujesz w reklamach, że masz najniższe ceny, upewnij się, że tak na pewno będzie. W przeciwnym wypadku narazisz markę na utratę reputacji i odpływ lojalnych klientów.
- Atrakcyjne – spraw, aby Twoje produkty i usługi wyglądały i działały lepiej od tych oferowanych przez konkurencję.
- Dostępne – myśl o potencjalnych odbiorcach w szerszym kontekście. Jest wiele osób z wadami wzroku, słuchu lub mobilności, którzy chętnie kupią produkt, jeśli na etapie projektowania uwzględnisz ich ograniczenia. Czasem wystarczy tak mała zmiana jak powiększanie czcionek na stronie sklepu internetowego.
- Wartościowe – najlepsze produkty i usługi to te, które niewielkim wydatkiem rozwiązują kosztowne problemy użytkowników.

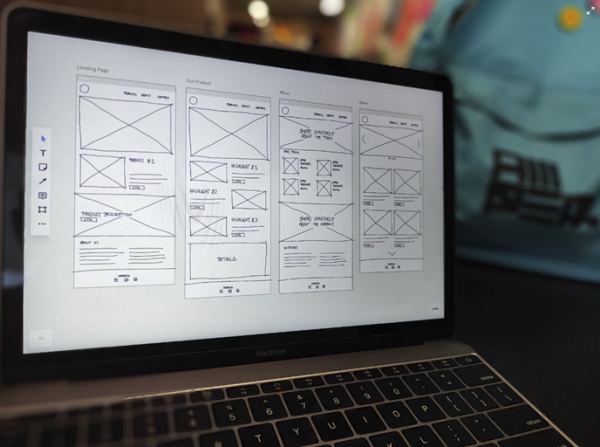
Wireframe strony internetowej. Źródło: Unsplash
Jak zacząć UX design w e-sklepie? Podstawą pracy nad doświadczeniami są audyty i badania rynku. Jednym z pierwszych kroków będzie z pewnością tzw. user research, czyli wytypowanie person e-commerce UX – idealnych odbiorców-klientów, opisanych zestawem cech. Dzięki nim widoczne staną się realne potrzeby grupy docelowej. Zaspokajanie tych potrzeb będzie następnie punktem wyjścia dla aktualizacji choćby sklepu internetowego oraz sposobem na zwiększenie zysków.
Co wytwarza UI e-commerce?
Na etapie UI designu zaprojektowane zostają interfejsy użytkownika, które umożliwiają klientowi interakcję z produktami, takimi jak platformy sprzedażowe, aplikacje czy usługi online. Twórcy korzystają ze wskazówek przygotowanych przez zespoły UX i wdrażają je do digitalowej rzeczywistości.


Ta sama aplikacja, dwa różne interfejsy. Wersja z harmonijnym UI (uwzględniająca dobre praktyki UI designu) wygląda bardziej zachęcająco. Źródło: Material Design
W projektowaniu interfejsu użytkownika (UI) dla platform e-commerce kluczowe są zwłaszcza:
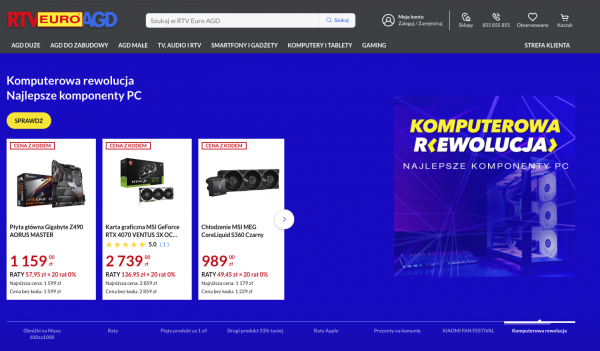
- Atrakcyjna prezentacja oferty – zadbaj o intuicyjną nawigację i hierarchię treści (od ogółu na stronie głównej do szczegółu w karcie produktu), kategorie produktów oraz sekcje pomocy. Informacje powinny być czytelne, zrozumiałe i uzupełnione elementami wizualnymi.
- Wygodny koszyk i płatności – stwórz warunki do zapamiętywania wybranych produktów na później, łatwiejszego dodawania kolejnych egzemplarzy czy finalizowania transakcji ulubioną metodą (blik, karty płatnicze, bankowość elektroniczna, e-waluty).

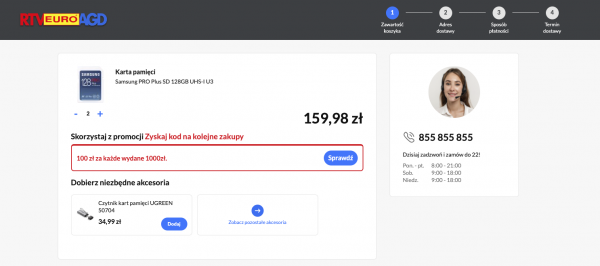
Funkcjonalny koszyk zakupowy. Źródło: RTV EURO AGD
- Optymalizacja wydajności oraz dobre SEO – zapewnij przyjemny dla oka układ treści na stronie produktu oraz zwiększoną prędkość ładowania. Efektem tego jest komfort użytkowania sklepu internetowego.
- Bezpieczeństwo – zadbaj o niezbędne certyfikaty bezpieczeństwa, politykę prywatności, informacje o zwrotach i wymianach oraz dane kontaktowe. Dzięki temu użytkownicy chętniej podzielą się wrażliwymi danymi (np. numerami kart płatności).
- Responsywność – w trakcie projektowania miej na uwadze technologie mobilne.
- Call to Action (CTA) – podpowiadaj klientom, jaką akcję mogą wykonać na stronie. Zrobisz to z pomocą wyraźnie oznaczonych przycisków i zwrotów typu „Dodaj do koszyka”, „Kup teraz”, „Zobacz szczegóły”, „Przejdź do płatności”.
Jak zacząć UI design i skutecznie wprowadzać zmiany? Tworzenie kolejnych unikalnych interfejsów jest czasochłonne oraz wymaga sporej kreatywności. Właśnie dlatego pracę warto zlecać UI designerom, gdyż to z ich pomocą firmy mogą uniknąć kosztownych, a czasem i trudnych do naprawienia błędów. Jeśli chcesz zrobić to samodzielnie, zastanów się, czy masz wystarczające kompetencje. UI designerzy to osoby wyspecjalizowane w zakresie grafiki cyfrowej, technologii informatycznych i nowych mediów. Przeważnie są to twórcy, programiści oraz testerzy zaznajomieni z zagadnieniami responsywności, nawigacji mobilnej, formatowania contentu (np. pod kątem SEO) oraz wydajności interfejsów.
Przemyślany e-commerce UX/UI design – jak wpływa na sprzedaż?
Użytkownicy mogą nie rozpoznawać innowacji wprowadzonych przez UX/UI design, ale chętnie z nich korzystają. Wedle danych statystycznych aż 88% użytkowników rezygnuje z produktów czy usług już po jednym złym doświadczeniu*. Niezadowoleni wybierają wtedy produkty konkurencji, która wsłuchuje się w ich potrzeby. Tak było m.in. w przypadku amerykańskiej stacji telewizyjnej ESPN, której wyniki sprzedażowe podskoczyły aż o 35% po zmianie layoutu strony internetowej zgodnie z uwagami odbiorców.
Pomysły na zwiększenie zadowolenia klientów i wyników sprzedażowych z pomocą UI/UX designu to m.in.:
- Personalizacja – zoptymalizuj punkty styku z klientem tak, aby miał wrażenie, że obcuje z człowiekiem, a nie maszyną. Jak to zrobić? To już bardziej skomplikowane. Pomocą mogą okazać się technologie AI, skrypty, a nawet kreatywny content marketing.
- Rekomendacje – możesz postawić na graficzne wyróżnienie produktów popularnych, sezonowych czy polecanych przez eksperta e-sklepu. To szansa na dodatkowe kliknięcia.

Sekcja rekomendacji e-commerce. Źródło: Allegro
- Oceny i recenzje klientów – wejdź w interakcję z innymi, prezentując ich przemyślenia czy wrażenia z użytkowania zakupionych dóbr. Pokażesz w ten sposób, że Twój biznes jest transparentny oraz godny zaufania.
- Nowinki technologiczne – pomyśl, jak wyprzedzić konkurencję, oferując nowatorskie i przydatne rozwiązania dla klientów e-sklepu. Możesz przygotować m.in. interfejs Dark Mode, który nie będzie oślepiał klientów robiących zakupy w ciemnym pokoju, albo mikrointerakcje UX/UI design w postaci elementów animowanych po kliknięciu. Kto wie, która mała zmiana przełoży się na największy zysk.

Kreatywna funkcja sprzedażowa w postaci un.Box, oparta na gamifikacji. Źródło: x-kom
Dobry UI/UX design sam w sobie jest doskonałym tematem marketingowym. Wystarczy pochwalić się zmianami w newsletterach lub w ramach kampanii wizerunkowych, aby wzbudzić ciekawość konsumentów i zdobyć ich kredyt zaufania. Zadowoleni zostaną na dłużej. Prawdopodobnie porzucą też rozwiązania konkurencyjne, oferujące znacznie mniej przyjemnych doświadczeń.
UX/UI design w e-commerce – podsumowanie
- Poprawa użyteczności w ramach UI/UX designu znacznie podnosi satysfakcję użytkowników. Zadowoleni klienci są skłonni, by powracać do sklepu, co przekłada się na wzrost lojalności i zakupów, a w konsekwencji na zwiększony zysk.
- Dobry e-commerce UX zapewnią pozytywne wrażenia z obcowania z marką, a e-commerce UI stanowi ich wizualny nośnik. Projektuj dla obecnych i potencjalnych klientów, bazując na ich potrzebach. Monitoruj trendy, konkurencję oraz rynek. Wprowadzaj zmiany, gdy liczba konwersji maleje.
- Praca nad UX/UI design to zadanie dla multidyscyplinarnych zespołów, pozostających na bieżąco z trendami i technologiami. Specjalistów możesz wynająć – często skupieni są wokół wyspecjalizowanych agencji UX.
Źródła:
* https://www.invisionapp.com/inside-design/statistics-on-user-experience/
